2 May, 2021
From Design to Production: Bringing Digital Visions to Life
The journey of a website, from its initial conceptualization to its final launch and ongoing operation, is a multifaceted process. It requires a blend of creative vision, technical expertise, and meticulous planning. Understanding the key stages involved in moving "From Web Design to Production" is crucial for anyone embarking on a web development project, ensuring a smooth and successful outcome.
The Foundational Stage: Web Design
The process begins with web design, where the visual and user experience (UX) of the website are meticulously crafted. This stage involves understanding the client's goals, target audience, and brand identity. Wireframes are often created to outline the basic structure and layout of the website's pages, focusing on information hierarchy and user flow. Following this, visual design takes center stage, where mockups are developed, incorporating branding elements, color palettes, typography, and imagery to create the aesthetic appeal of the site. User interface (UI) design focuses on the interactive elements, ensuring they are intuitive and user-friendly. This entire design phase is iterative, with feedback loops to refine the concepts and ensure they meet the project requirements.
Key considerations during the web design phase include:
- User-Centered Design: Prioritizing the needs and behaviors of the target audience.
- Responsive Design: Ensuring the website adapts seamlessly to different screen sizes and devices.
- Accessibility: Designing with inclusivity in mind, making the website usable by people with disabilities.
- Visual Hierarchy: Structuring content in a way that guides the user's eye and highlights important information.
- Brand Consistency: Maintaining a consistent visual identity throughout the website.
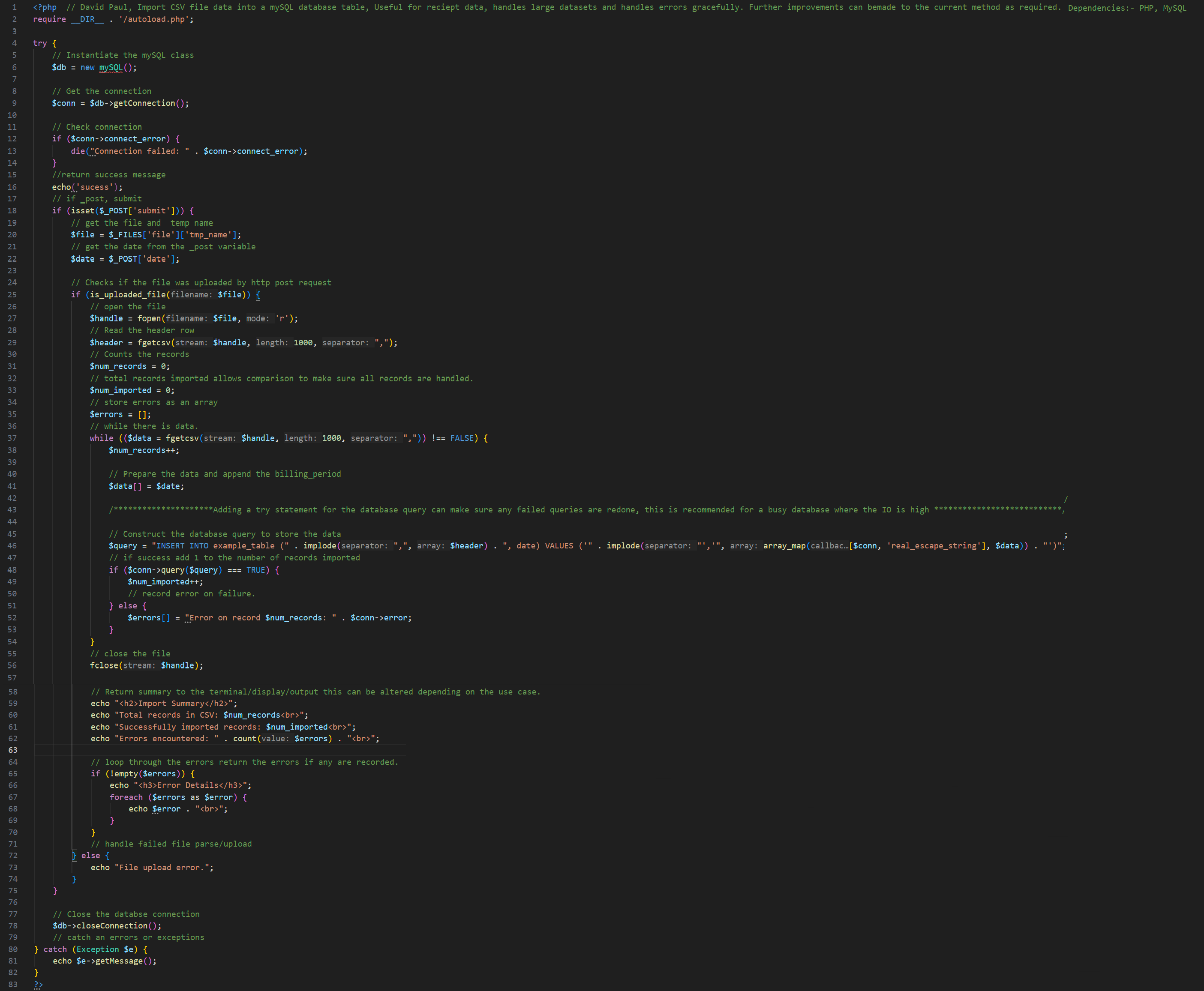
The Transformation: Web Development
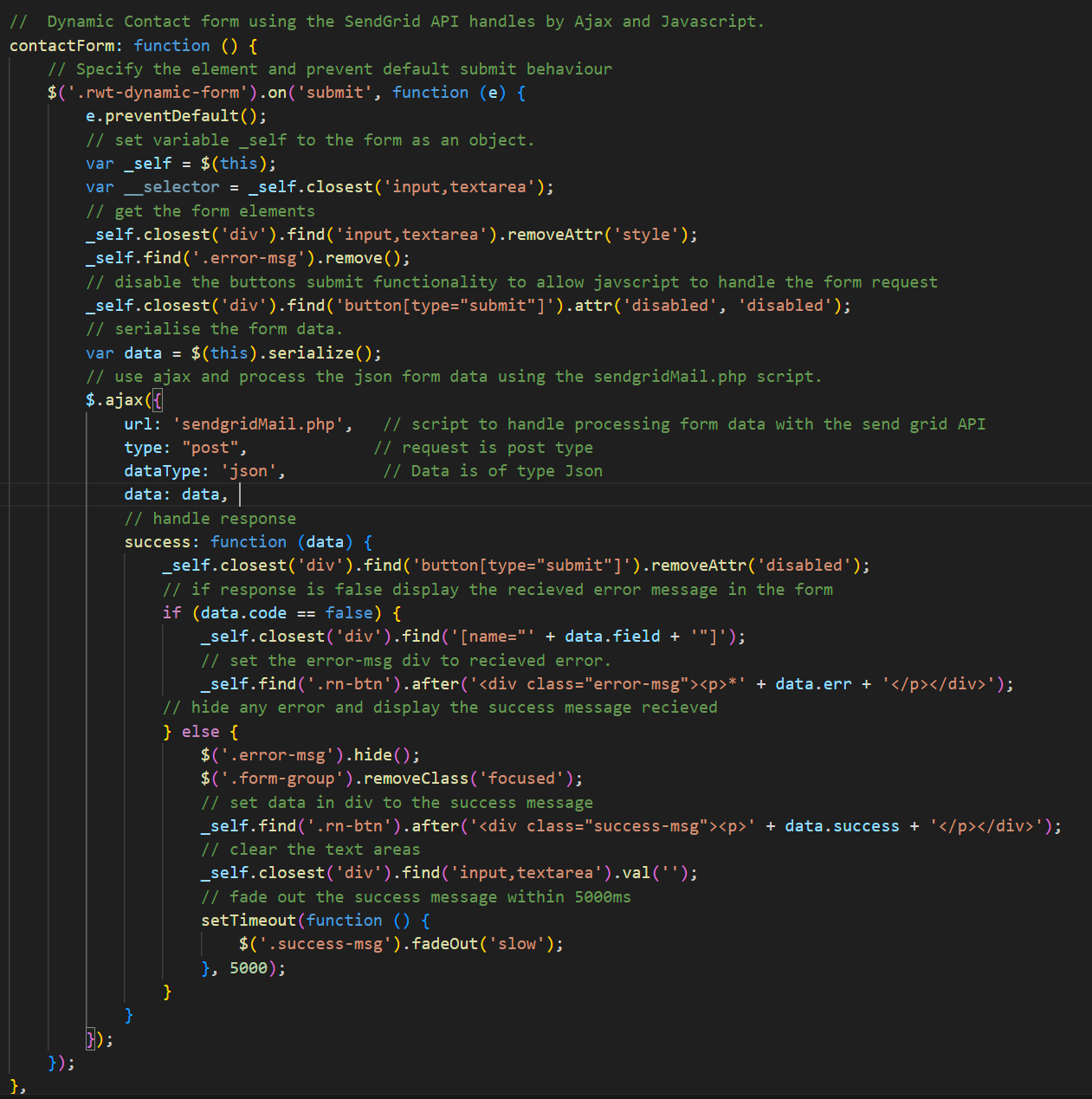
Once the design phase is finalized and approved, the project moves into web development. This is where the static designs are brought to life through code. Front-end developers translate the visual mockups into functional HTML, CSS, and JavaScript, creating the interactive elements and user interface. Back-end developers focus on the server-side logic, databases, and APIs that power the website's functionality, such as user authentication, content management systems (CMS), and dynamic content delivery. The choice of technologies and frameworks depends on the complexity and requirements of the project.
Critical aspects of the web development stage include:
- Clean and Efficient Coding: Writing well-structured and maintainable code.
- Database Design and Integration: Structuring and connecting the database to store and retrieve data effectively.
- API Development and Integration: Building and connecting to external services and functionalities.
- Performance Optimization: Ensuring the website loads quickly and performs efficiently.
- Security Implementation: Protecting the website and user data from potential threats.
The Moment of Truth: Production and Deployment
The production phase marks the culmination of the design and development efforts. Before the website goes live, rigorous testing is essential. This includes functional testing to ensure all features work as expected, usability testing to gather feedback from potential users, performance testing to identify any bottlenecks, and security testing to uncover vulnerabilities. Once testing is complete and any issues are resolved, the website is deployed to a live server, making it accessible to the public. This process often involves configuring the server environment, transferring files, and ensuring DNS settings are correctly pointed.
Key activities during production and deployment:
- Thorough Testing: Covering various aspects of functionality, usability, performance, and security.
- Server Configuration: Setting up the hosting environment to meet the website's needs.
- Deployment Process: Carefully transferring the website files and database to the live server.
- DNS Management: Ensuring the domain name correctly points to the live server.
- Post-Launch Monitoring: Tracking website performance and addressing any immediate issues that may arise.
Beyond Launch: Ongoing Maintenance and Evolution
The journey doesn't end with the website launch. Ongoing maintenance and evolution are crucial for long-term success. This includes regular updates to the CMS and any plugins or libraries used, security patching to protect against new threats, performance monitoring and optimization, and content updates to keep the website fresh and relevant. Furthermore, analyzing user behavior and gathering feedback can inform future iterations and improvements, ensuring the website continues to meet the needs of its audience and achieve its objectives.
Continuous maintenance and evolution involve:
- Regular Software Updates: Keeping all components of the website up-to-date.
- Security Monitoring and Patching: Protecting against vulnerabilities.
- Performance Analysis and Optimization: Ensuring optimal speed and efficiency.
- Content Management: Updating and creating new content.
- User Feedback Analysis: Understanding user needs and identifying areas for improvement.
The Seamless Transition
Moving seamlessly from web design to production requires clear communication, collaboration between design and development teams, and a well-defined project management process. Understanding each stage and its critical components is essential for delivering a high-quality website that meets its goals and provides a positive user experience. By focusing on both the initial creative vision and the ongoing technical upkeep, you can ensure your web project is a resounding success.